Questa guida si limita alle funzioni extra del template professionale Degiweb, per tutte le altre funzioni (inserimento prodotti, configurazione spedizioni ecc..) vi rimandiamo all' ottima guida online disponibile sul sito e-commercesoftware.it
Iniziamo dalla funzione di personalizzazione dei colori del template. E' possibile utilizzare 4 basi di default già pronte per adattare i colori del template (sfondi e caratteri) alle proprie esigenze. Se i 4 di default non dovessero soddisfare le esigenze si può procedere alla configurazione personalizzata dei colori.
Vediamo come fare:
Nella colonna di sinistra del pannello di amministrazione del sito è presente un link "Impostazione personalizzata" come da immagine seguente.

Cliccateci sopra e accederete alla seguente schermata da dove è possibile scegliere uno dei 4 temi di default oppure cliccate su "personalizza" per impostare i colori desiderati.

Vediamo adesso come configurare o disinstallare i moduli extra disponibili nella suite Degipack.
Esiste nel pannello di amministrazione una sezione "Theme Configure" che fornisce un accesso rapido a tali moduli, tuttavia se desiderate disattivarli è necessario accedere da "Moduli" quindi "Module Manager" ed effettuare la ricerca con l' apposito motore. Scrivendo Degiweb vi compariranno tutti i moduli extra.
Ma vediamo uno per uno come fare.
Premesso che sono tutte semplici e intuitive da modificare ci limiteremo a indicarvi con l' ausilio delle immagini a cercare la sezione della pagina che intendete modificare.
1- Newsletter popup

Utilizzare la scorciatoia presente nella colonna di sinistra sotto la configurazione del tema cliccando su "Newsletter Popup" quindi scorrere la pagina fino in fondo fino a trovare "Newsletter Popup" e selezionate su NO o SI la casella Hide or Show Newsletter Popup a seconda se volete attivare o disattivare il popup. Gli altri campi servono per modificare l' immagine, aggiungere o togliere uno sfondo e le diciture al popup, tutte abbastanza intuitive da modificare.
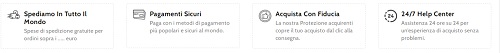
2- Customer Services

Utilizzare la scorciatoia presente nella colonna di sinistra sotto la configurazione del tema cliccando su "Customer services". Da qui potete modificare le icone esistenti e ovviamente anche i contenuti.
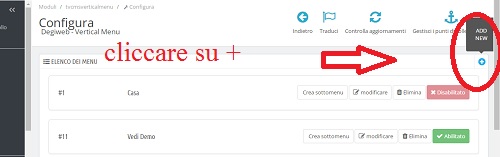
3- Menù Verticale

Sempre dalla solita scorciatoia presente nella colonna di sinistra sotto la configurazione del tema cliccate su "Vertical Menù" , quindi inserite un nuovo collegamento cliccando sull' icona + come da immagine successiva.

a questo punto cliccate su PrestashopLink se intendete linkare ad una pagina già esistente sul vostro sito ( in caso contario dovete ovviamente prima crearla ) oppure su Custom link se intendete linkare una pagina di un sito esterno o pagine create con software diversi da prestashop (esempio un file pdf)
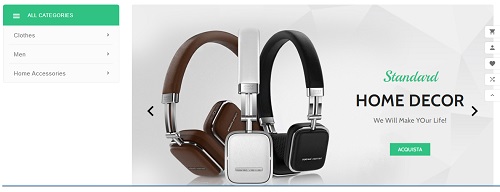
4- Slider

Modificare "Home Slider" per aggiungere nuove immagini o modificare quelle esistenti
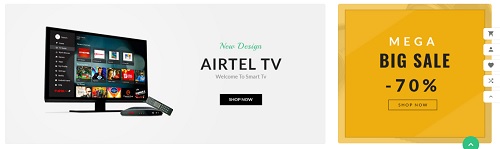
5- doppio banner

Modificare la sezione "Two Banner"
6- Blocco CMS

Per modificare questo blocco cliccare su "CMS Block"
7- Multibanner

Per modificare questa sezione cliccare su "MultiBanner"
8- Testimonianze clienti

Per modificare questa sezione cliccare su "Testimonial"
9- Home Blog

Per modificare il sottotitolo (in questo caso News & Eventi) modificare "Blog on Home Page" , mentre le immagini vengono prese in base ai post che vengono scritti sul blog, nella sezione "ThemeVolty Blog" cliccare su "Blog Post". Sempre dalla sezione "ThemeVolty Blog" si possono gestire molto facilmente le categorie, i commenti e le impostazioni delle immagini del Blog. Se si vuole disattivare il blog nel sito andare in "Moduli" cercare "Blog" e disattivare tale modulo.
10- Brand List

Nella Brand List accessibile sempre dalla colonna di sinistra, è possibile modificare i loghi dei brand presenti in negozio con relativo link, ma è altresì possibile inserire qualunque altro tipo di contenuto anche verso siti esterni o contenuti interni del sito che non riguardino i brand senza alcuna limitazione
11- Canali social

E' possibile veicolare traffico verso i propri canali social ( Instagram, Facebook, Youtube ecc..) collegando alle apposite icone il link del proprio canale. Per fare questo sempre dalla colonna di sinistra cliccare su "Social icon" ed effettuare le apposite modifiche
12- App sito

Se disponete di app, potete configurare il link da dove i vostri clienti le possono scaricare cliccando dalla colonna di sinistra su "Impostazione personalizzata", quindi nella pagina appena aperta su "App Link", sempre da questa sezione potete scegliere se attivare o disattivare la visualizzazione sul sito delle app.
13- Icone pagamenti
![]()
Sempre dalla solita scorciatoia nella colonna di sinistra cliccare su "Payment Icon", quindi aggiungere, modificare o rimuovere a proprio piacimento

